Mostrar y ocultar contenido en Elementor al hacer click
Seguro que has visto alguna web en la que al hacer clic en un botón, se mostraba un formulario de contacto o una ventana emergente con más información. Este tipo de interacción puede ser muy útil para mejorar la experiencia del usuario y facilitar la navegación por la web.
En este tutorial vamos a ver cómo hacer en Elementor sin necesidad de instalar ningún plugin.
Ejemplo
Bloque #1
Bloque #2
TUTORIAL
Primera parte del tutorial
Una vez tengas diseñada y construida la estructura de la web, deberás añadir los botones o elementos sobre los que quieres interactuar para mostrar/ocultar los contenedores.
Vamos a añadir las clases para los contenedores sobre los que queremos actuar (no hace falta que sean contenedores, puede ser cualquier elemento).
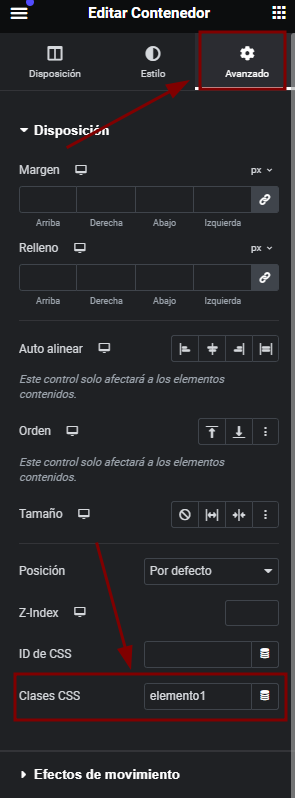
Entramos en la pestaña Avanzado y en Clases CSS ponemos el nombre de esta clase, para este ejemplo vamos a poner “elemento1” y “elemento2” para el segundo contenedor.

Hacemos lo mismo con los botones, en este caso las clases que he utilizado son boton1 y boton2. Tenemos que quitar el # que tiene por defecto cada botón en la casilla Enlace.
Segunda parte
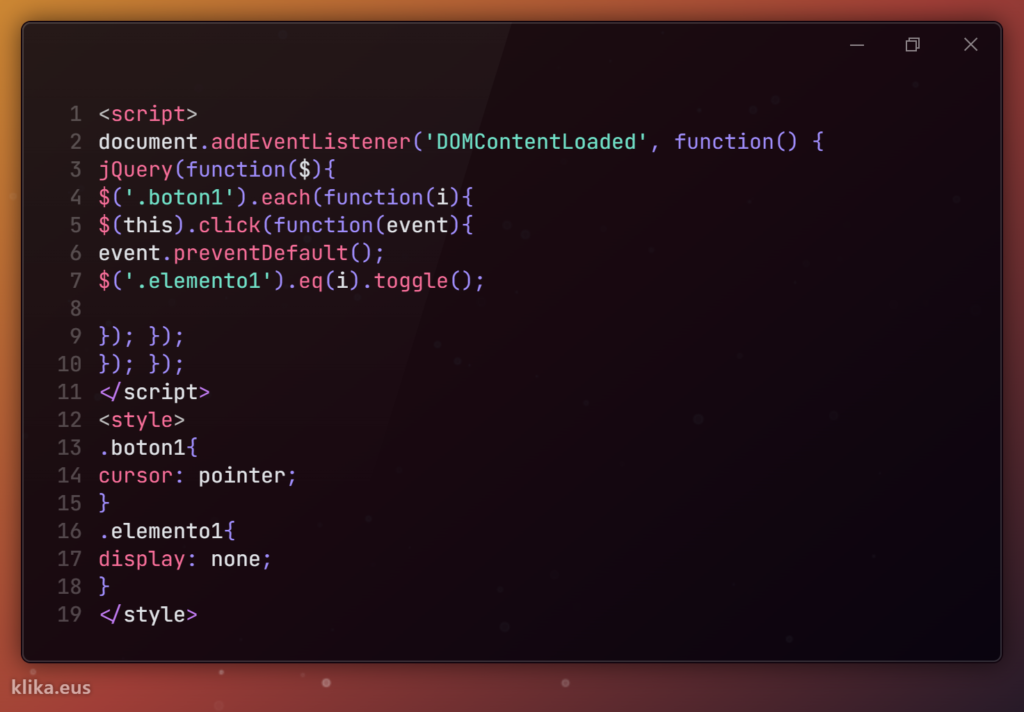
Ahora es cuando tenemos que añadir el código HTML para que esto funcione.
Puedes hacerlo en cualquier parte de la web, después no se va a ver.
Para hacerlo más sencillo he usado 2 bloques de HTML, uno para cada botón, pero puedes hacerlo todo en el mismo.
Para el segundo botón tienes que modificar el código y simplemente cambiar donde pone boton1 por boton2 y elemento1 por elemento2

<script>
document.addEventListener('DOMContentLoaded', function() {
jQuery(function($){
$('.boton1').each(function(i){
$(this).click(function(event){
event.preventDefault();
$('.elemento1').eq(i).toggle();
}); });
}); });
</script>
<style>
.boton1{
cursor: pointer;
}
.elemento1{
display: none;
}
</style>
Una última cosa
Te habrás fijado que cuando has añadido el código HTML tus bloques han desaparecido, y en el editor no tienes forma de recuperarlos.
Entra en el HTML y abajo donde pone
display: none;
Simplemente borrando el none ya podrás verlo, después acuérdate de dejarlo como estaba.
